이번 시간에는 게임의 완성도를 높여주는 미니맵을
원하는 모양으로 만드는 방법을 배워보도록 하겠습니다 :)
1. 미니맵을 만들기 위한 준비
바닥(Plane)과 플레이어(Capsule)를 만들어 배치하고,
플레이어는 움직일 수 있게 스크립팅을 해둔 상태입니다.

2. 미니맵 UI 배치
미니맵을 배치하기 위한 UI를 생성합니다.
일반 이미지가 아닌 Raw Image로 생성해야 합니다.

미니맵 이미지는 원하는 위치/크기로 배치합니다.
저는 오른쪽 위에 300x300 사이즈로 제작했습니다.


3. 미니맵 전용 카메라 생성
미니맵에는 플레이어, 적, 상점 등의 위치뿐만 아니라
이동하는 것도 실시간으로 보여야 합니다.
때문에 실제 맵을 카메라를 통해 찍어서 띄워줘야 합니다.
미니맵에 사용될 카메라를 생성해서 각도/위치를 조절합니다.
(원근감이 없게 하기 위해 Projection을 Orthographic으로 변경하고, Size 조절)
(* 미니맵 카메라의 오디오 리스너는 삭제해주세요)



4. UI에 카메라 띄우기
이제 미니맵 전용 카메라로 찍은 화면을 아까 만든 UI에 띄우면 됩니다.
카메라로 찍은 화면은 렌더 텍스처에 출력할 수 있습니다.
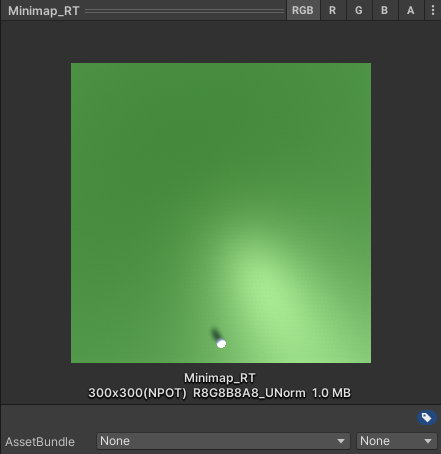
프로젝트 창에 렌더 텍스처를 만들고, 사이즈는 미니맵을 띄울 UI 사이즈와 맞춰주세요.


그리고 미니맵 전용 카메라 컴포넌트의
Target Texture에 방금 만든 렌더 텍스처를 할당하면
렌더 텍스처에 미니맵 전용 카메라로 찍은 화면이 저장됩니다.


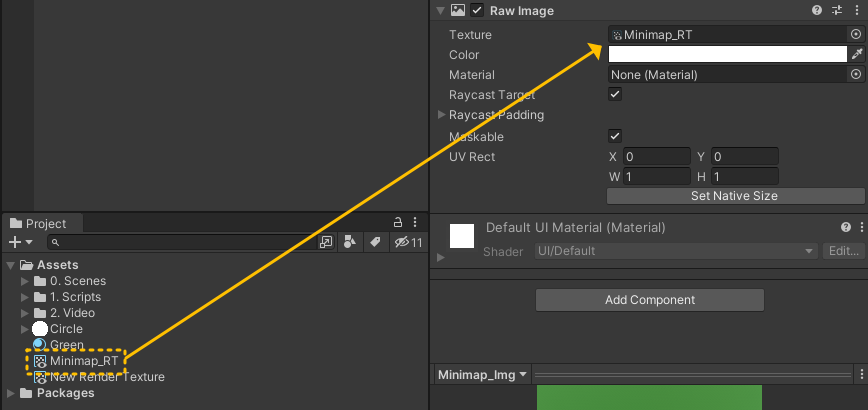
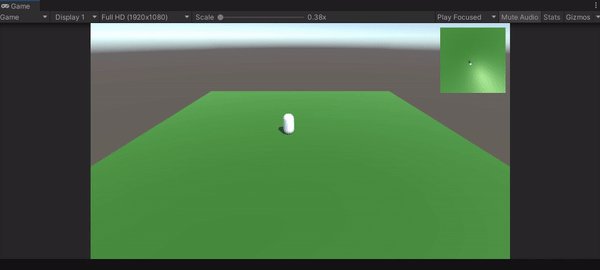
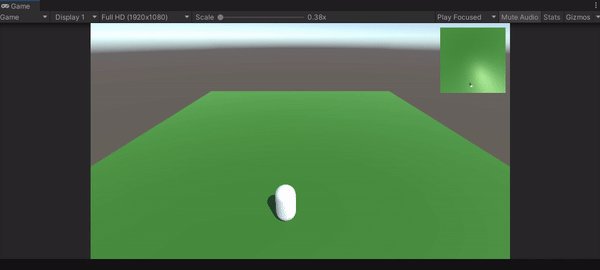
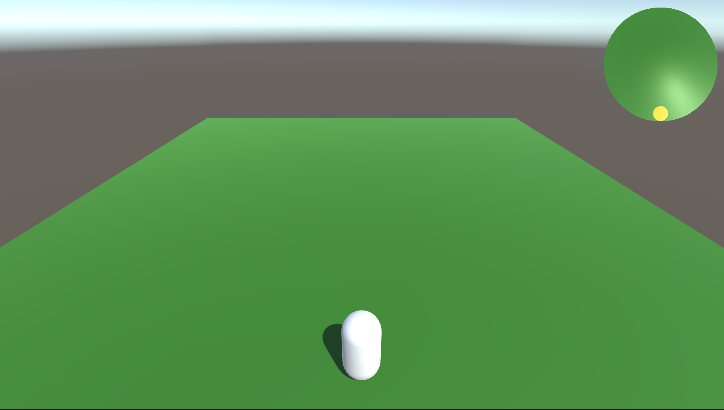
카메라 화면이 담긴 렌더 텍스처를 UI에 넣어주면
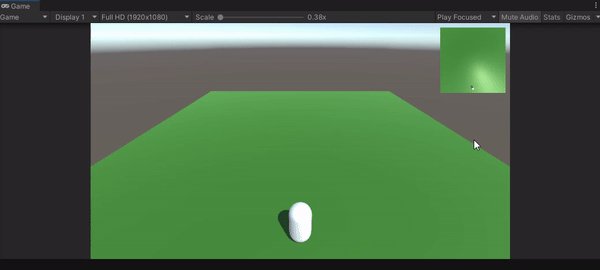
미니맵 카메라로 찍은 화면이 실시간으로 UI에 출력되는 것을 볼 수 있습니다.


5. 미니맵 원하는 모양으로 만들기
현재 미니맵은 렌더텍스처에 의해 사각형입니다.
미니맵의 모양을 원하는대로 수정하려면 먼저 원하는 모양의 이미지가 필요합니다.
저는 동그란 모양의 스프라이트를 준비했습니다.
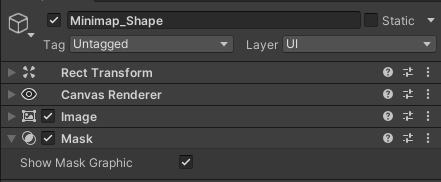
미니맵이 들어있는 Raw Image 오브젝트의 부모로
일반 이미지 UI를 생성해서 준비한 원하는 모양의 스프라이트를 넣어주세요.



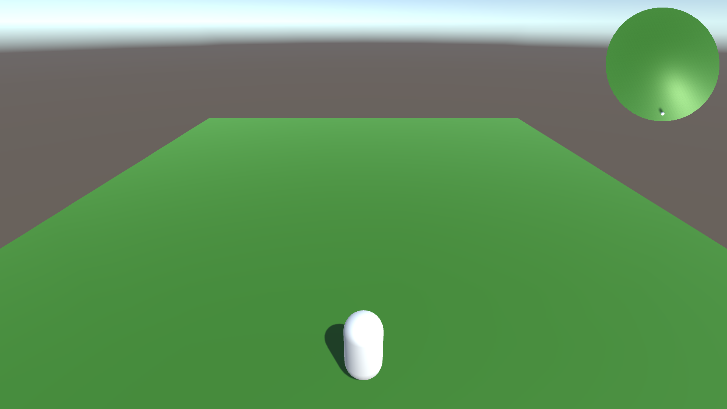
부모인 동그란 이미지에게 Mask 컴포넌트를 달아주면
부모 모양만큼만 보이고 나머지 부분은 날아가기 때문에
원하는 모양으로 바꿀 수 있습니다.


6. 캐릭터가 더 잘 보이게 표시하기
현재 미니맵에 보이는 캐릭터는 너무 작기 때문에 잘 보이지 않습니다.
마지막으로 미니맵에서 캐릭터, 건물 등을 표시하고 끝내겠습니다.
플레이어의 자식으로 실린더를 생성해주세요.
콜라이더는 지우고, 위치/크기를 조절해 미니맵에서 잘 보이게 설정합니다.
(잘 보이도록 색상을 설정하거나 이미지를 띄워도 됩니다)


이 실린더는 그림자를 내거나 받을 필요가 없기 때문에
Mesh Renderer 컴포넌트에서 Cast Shadows(그림자 내기)를 off로,
Receive Shadows(그림자 받기)를 체크해제 해주세요


7. 표시용 오브젝트를 미니맵 카메라에서만 보이게 하기
표시용 오브젝트는 미니맵을 위해 생성했습니다.
우리가 실제로 보는 화면에서는 보이면 안되기 때문에
메인 카메라에서는 실린더가 렌더링 되지 않게 해야겠죠?
새로운 레이어를 생성해 실린더에게 달아주겠습니다.



그리고 메인 카메라의 카메라 컴포넌트에서
Culling Mask 속성을 조절해 Invisible 레이어를 해제하면
Invisible 레이어를 가진 오브젝트는 렌더링 되지 않습니다.


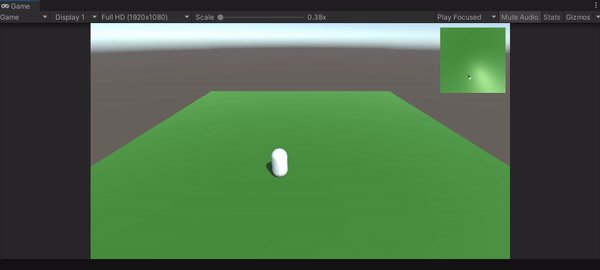
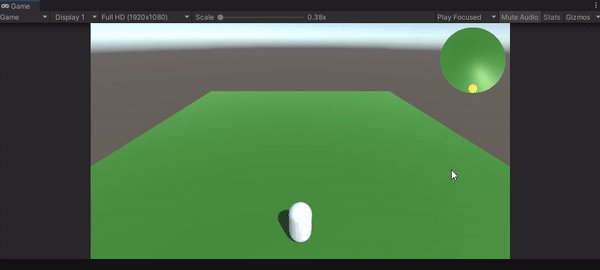
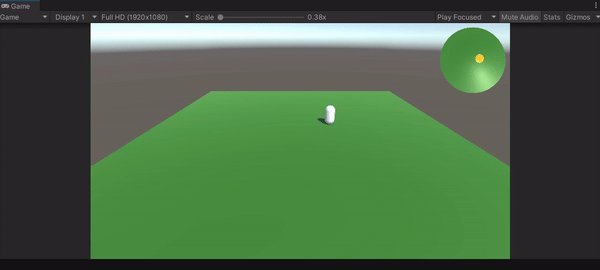
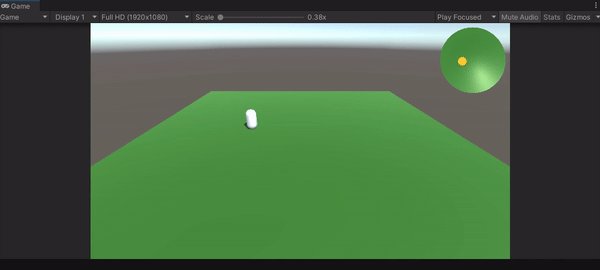
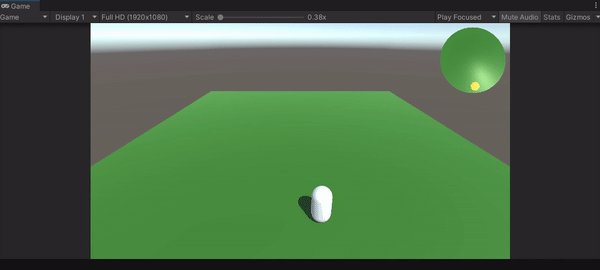
마지막으로 플레이해보면
플레이어의 움직임이 미니맵에 잘 표시되는 것을 볼 수 있습니다

원하는 모양으로 미니맵 만드는 방법이었습니다 :)
끝까지 읽어주셔서 감사합니다! 도움이 되셨다면 댓글+하트 해주세요 🥰
'공부 나눔 (Sharing Study) > Unity만' 카테고리의 다른 글
| [Unity] 병목 현상 해결하기 (0) | 2023.09.11 |
|---|---|
| [Unity] 그래픽스 (0) | 2023.09.11 |
| [Unity] 드로우콜과 배칭 (0) | 2023.09.11 |
| [Unity] Canvas/UI 에 영상 넣는 방법 (Raw Image, Render Texture) (3) | 2021.05.22 |
| [Unity] 영상 넣는 방법 (알파값 있는 영상, 배경없는 영상) (2) | 2020.05.11 |